Mendesain Cover Majalah menggunakan InDesign, memang butuh ketelitian tersendiri. Pada Tutorial
Adobe InDesign, kita akan belajar bagaimana membuat sampul/cover majalah yang kita inginkan menggunakan
Adobe InDesign. Seperti dalam Pengenalan
Adobe InDesign kita mengetahui bahwa InDesign merupakan aplikasi yang digunakan untuk desain layout atau publikasi. Tutorial
Desain Cover Majalah ini mungkin masih tergolong simple tetapi nanti para pembaca
“Store Design” bisa mengembangkannya sendiri sesuai dengan kreatifitas dan imajinasi temen2 semua. Jadi ingat nasehat guru saya bahwa "sesuatu yang besar dimulai dari yg simple dan sederhana" :-)
Oke, demikian prolog dari “Store Design”, langsung saja kita mulai dengan
langkah-langkah berikut ini:
1. Buka Aplikasi Adobe InDesign , disini saya menggunakan Adobe Indesign CS2 namun bisa juga dipraktekkan di Adobe Indesign CS3, CS4, bahkan yang terbaru CS5.
Pada menu utama di sebelah atas, pilih File >> New >> Document
Setelah itu akan muncul window "New Document"
Atur Seperti ini:
Gb. ini adalah setting dari kebanyakan majalah pada umumnya (namun ukuran setting di atas nanti bisa disesuaikan dengan majalah yang akan anda desain)
Klik OK
2. Langkah berikutnya membuat footnote, hal ini hanya sekedar catatan / copyright tentang layout majalah kita, sebagai desainer yang baik kita juga dituntut untuk menjadi arsiper (maksudnya tukang arsip) sehingga file terarsip dengan baik, enggak kebayang kan kalo majalah punya sampul depan yang sama pada edisi yang berbeda hanya karena kita lupa pernah memakai gambar cover tersebut. hehehehe:-)
Caranya:
Klik tombol/icon Text Tool, pada area kerja sebelah bawah tekan dan tahan klik kanan lalu drag mouse sehingga membentuk persegi panjang, lalu mulai ketik text pada footnote
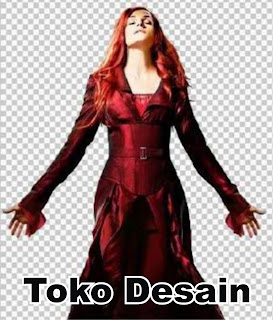
3. Setelah itu masukkan gambar sampul cover majalah depan anda, bisa wajah artis aktor maupun benda yang cocok untuk headline sehingga memberikan kesan yang "Wah" atau Menarik dan menggambarkan tema dan isi Majalah. Disini saya menggunakan foto Madonna (http://blogue.us/wp-content/uploads/2009/11/ciccone_madonna2.jpg),
anda bisa cari gambar lain dengan bantuan google dengan keyword yang sesuai, misal Madonna, Sule, dll
Caranya masukkan gambar tersebut ke dalam lembar kerja:
Klik Rectangle Frame Tool atau klo bingung cukup tekan tombol "F" pada keyboard
Setelah itu tekan File >> Place (CTRL + D)
Pilih gambar yang akan dimasukkan
4. Sekarang atur gambar sehingga menjadi proporsional
Caranya:
Gunakan Direct Selection Tool / Tekan A pada keyboard untuk mengatur besar kecilnya gambar
Gunakan Selection Tool / Tekan Tombol V pada keyboard untuk mengatur frame gambar
Hasilnya kira - kira seperti ini:
5. Buat Header Text
Klik tombol/icon Text Tool, pada area atas buat frame text untuk header text majalah
Sesuaikan font dan ukurannya
Disini saya menggunakan Font yang umum dan ada di semua komputer: Arial Black , dan setting 100 pt
anda bisa menggunakan font yang lainnya / tidak umum dengan download Font di google
6. Menambahkan unsur-unsur dari majalah
Unsur - unsur dari cover majalah meliputi Tanggal Terbit, Volume ke berapa, dan dan keterangan lainnya
caranya sama seperti sebelumnya gunakan text tool dan buat text area
Nah karena warna font dan warna kulitnya agak sama / terkesan sama dan sulit terbaca maka kita bisa mengakali dengan menggunakan kotak background
Caranya: Gunakan Rectangle Tool (M) dan buat kotak di daerah text header
lalu warnai kotak tersebut
Tempatkan kotak tersebut di belakan text , caranya: klik Object >> Arrange >> Send Backward
ulangi beberapa kali hingga seperti ini
7. Nah sekarang tinggal menambahkan element Berita utama / judul yang lagi hot, Misal: Video Panas Artis Berjemur di Terik Matahari , dll. Kurang lebih Seperti ini
Anda bisa menambahkan acsesoris gambar / icon dan Cover Majalah sudah siap diterbitkan :-)
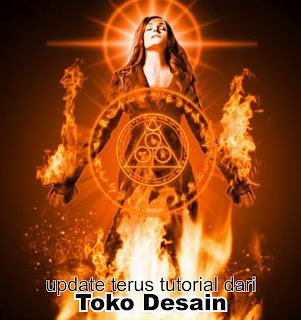
anda juga bisa memodifikasinya kembali sesuai selera. Kurang lebih hasilnya seperti ini:
Cover Majalah
OK gan selesai. Hmmm………..mudah kan??
Tutorial ini juga bisa diterapkan untuk membuat poster / Iklan tempel yang biasanya ditempel di tembok - tembok maupun brosur yang sederhana
Silahkan mencoba
Semoga Bermanfaat
jangan lupa kunjungi juga
ARTIKEL KOMPLIT . artikel-artikel terbaru dan segar coba saya suguhkan disana.